Table of Contents
What Is a Wireframe?
If you want to build something, you may start sketching your design before the actual implementation. A wireframe is exactly similar to that; a skeleton diagram of a web page or an application that provides a visual representation of the page layout, structure, functionality, data flow, and many others. It is a very popular concept in UI design process among UX designers. UX designers keep the wireframe as simple as possible with minimum graphics, colors, and styles. There are free wireframe tools as well as paid tools with premium features on the market.
Why Are Wireframes Important?
Wireframes help stakeholders understand the product’s initial concept and what the new features or changes to the existing UIs will look like. It enables them to discuss concerns and ideas with other stakeholders and agree before letting developers build them. You can use wireframes for early user testing to get their feedback and incorporate them into your solution.
Where Do Wireframes Fit in the Development Process?
Developers require the wireframe at the initial stages of the development process. They can use the finalized wireframe, build the user interfaces based on it, and use it as an acceptance criterion for testing.
1. Figma
Figma is a cloud-based wireframe design tool that allows designers to work on the same design collaboratively in real-time. It consists of many useful graphics features to build intuitive prototypes.
Advantages
Real-Time Collaboration
Figma allows you to add multiple members to the design project so that they can edit the same design file in real-time. Inside the Figma file, you can add sticky note-like comments and have a conversation inside the Figma itself. This real-time collaboration will save time on having to combine multiple designs separately.
Cloud-Based
Since Figma is cloud-based, you can access the Figma file from anywhere you want without manually downloading the design file to every device you log in.
Disadvantages
Steep Learning Curve
If you are a new UX designer, it will take a considerable time for you to understand the interface features such as auto layout. Some of the basic starting points, including the interface menus, will be confusing at first. Therefore, Figma has a steep learning curve, a disadvantage if the project has a tight schedule.
Hardware Intensive
Figma requires at least 4GB of RAM and a high-quality Graphics Card to run smoothly, which will not be affordable to many freelance UX designers. What if you’re accessing it remotely from an iPad or something that does not have this requirement? It will take a long time to load the Figma file you want.
2. Invision
InVision allows designers to build design wireframes, prototypes, user journeys, and UI navigation patterns. It is also a collaborative prototyping tool that allows small and large teams to collaborate.
Advantages
Simple UI
InVision has a simple UI designed to use by designers at all technical levels. Especially, it consists of drag-and-drop functionalities facilitating easy feedback processes. Due to its simplicity, it has a smaller learning curve compared to other wireframing tools.
Interactive Prototypes
Invision allows designers to interact with other designers by leaving feedback for design improvement. Also, they can create onboarding flows using their whiteboard. Before any product launch, they can do live demos using this tool as they can make wireframes fully animated.
Disadvantages
Unreliable Integration
Users may need to integrate Invision into other software to use with them at once. However, some users have experienced issues in its integrations, such as with Sketch. Thus, integrations of Invision are not stable through every other software.
3. Adobe XD
Adobe XD became famous since it was initially released in 2016 because of its initiative features. It is well known for its great wireframing, icon vector design, and prototyping features, with support for real-time collaboration.
Advantages
Creating Repeat Content
Adobe XD repeat grids help users to create repeating content like tables, carousel of cards, photo galleries, etc. You can automate this process with the click of a button. Enabling this repeat grid capability allows you to repeat content horizontally and vertically.
Smart Prototyping
Adobe XD provides extra plugins or services like Angle, PhotoSplash2, IconDrop, Wireframe, etc to create smart clickable prototypes. You can also view the prototype in a separate popup window and send the prototypes to your phone by connecting it with your laptop.
Disadvantages
No CSS Export
The ability to extract CSS code from UI Design helps developers simplify the code. Unfortunately, Adobe XD does not have that functionality even with any plugin that many other wireframe tools like Photoshop offers,
More Compatible with Mac
Adobe XD has compatibility issues with Windows, and it is more compatible with Mac. In a world many software developers use Windows, it is certainly can be a disadvantage.
4. Balsamiq
Balsamiq is another great wireframe designing tool for faster wireframe development which resembles sketching a design on a whiteboard. It is available as a plugin for JIRA, Confluence, and Google Drive tools.
Advantages
Functionality Focus
Since Balsamiq’s design works like sketching a design on a whiteboard or a notepad using the computer, it lets you focus more on the functionality rather than the details of the wireframe like color and shape that need focus in later stages. Therefore, it lets developers be more functionality-focused, saving time and effort.
UI Component Database
Balsamiq maintains a database of built-in UI components and community-generated UI controls and icons that you can directly use for your designs rather than building them from scratch.
Disadvantages
Limited Customization
Although Balsamiq provides hundreds of different UI components, it does not provide the flexibility to do customizations the way you want. Only limited customizations are available.
Limited Canvas Size
Balsamiq has a limited canvas size with a maximum size of 10000×10000 pixels because of the adobe air. Therefore it fits only for large, client-facing presentations
5. Mockplus
Mockplus is another wireframing tool that offers several UI components, pre-installed templates, and useful features. It is also collaborative software and lets designers add animations to build interactive wireframes.
Advantages
Multi-Platform
Mockplus is a multi-platform tool that lets designers build designs for any platform they like, such as a desktop, web, or iOS & Android mobile apps. Therefore, you do not have to do multiple designs for each platform separately, saving your time and effort.
Extensive Component Library
Mockplus offers 200 pre-designed UI components, including markup components and icons that you can start the design straight off. This enables designers to work even faster and easier. There are more than 3,000 icons with SVG icons, which you can use throughout your designs.
Disadvantages
Lack of Support Documentation
For beginners or novice UI designers, it will help if there is support documentation to understand its usage. Unfortunately, Mockplus lacks support documentation. Thus, beginners will rely on other internet sources, forums, and experienced users.
No Gesture-Based Interaction
Mockplus also lacks gesture-based interaction. Therefore, it will be difficult to design wireframes with easy navigation like many other wireframing tools provide
6. Axure
Axure enables designing highly interactive prototypes allowing you to create dynamic interfaces with even triggers. Although it is more expensive than another wireframing tool there are a lot of useful features for building powerful wireframes.
Advantages
Highly Interactive Prototypes
Axures’ one of the useful features is its ability to build interactive prototypes combining event triggers from like mouse move, touch, and keyboard events. Therefore it is best for UI designments to build live demos using this tool.
Dynamic Interfaces
Another useful feature of Axure is its ability to create dynamic interfaces without writing a single line of code. It uses multi-state dynamic panels for making every component dynamic, such as popups, scrollable and swipe-able screens.
Disadvantages
Steep Learning Curve
Axure indeed has many impressive features and functionalities. However, it will take a large amount of time to master them. For example, for data-driven coding and making dynamic interfaces, a newbie will have to spend some time learning them. Thus, it has a steep learning curve.
Less affordable for individual users
If you are using this as an individual user, then the Pro edition will cost you $300 per year, and the pro edition will cost you $540.
7. MockFlow
MockFlow is another intuitive wireframing and prototyping tool that provides thousands of pre-built UI components and layouts for easily building UI designs.
Advantages
Team sharing
The Team sharing feature allows you to share projects with your team members either publicly or privately. You can also provide control on editing and making notes of the mockups created as per your requirement.
Intuitive Interface
With MockFlow, you get everything you want to build intuitive interfaces, and you do not need to add extra applications to the wireframes. Also, it is running faster than many other wireframing tools such as Adobe XD which allows you to build designs faster.
Disadvantages
Can become slower
The tool can become slower sometimes depending on the number of designs or diagrams on the page which many clients have complained as a disadvantage.
Dependencies on Flash
MockFlos are flash-based. Thus, some users that do not have enabled flash on their websites will see difficulties in using some of its features. For example, some users have complained about difficulties in using their copy functionality.
8. Sketch
Sketch is a real-time collaborative wireframing tool with an intuitive UI. It consists of some thoughtful features such as design systems with reusable styles and symbols, and workspaces where you can share files, get feedback, and hand off designs.
Advantages
A large number of plugins, assistants, and integrations
Sketch provides a large number of plugins, assistants, and useful integrations like Plant, Pexels, and Crowdin, from which you can develop a wireframe with different functionalities easily. There are over 700 such assets for creating animating wireframes, and you can build your extension if you cannot find what you want.
A real-time collaborative software
Keeps everyone up-to-date with real-time collaboration, sharing the wireframe with everyone involved from any web browser using your workspace. You can automatically share the Symbols, text, and color variables and invite others to review your work
Disadvantages
Dependant on Mac
The most significant disadvantage of this tool is it is a heavy tool designed for software for Mac. Thus, if you are a Windows machine like many other users worldwide, it is difficult to use unless you have a Mac.
Highly dependent on plugins
If you want your design to be more responsive, you have to depend on more third-party plugins and extensions. When there are more plugins, you need additional time to learn how to work with them, and other complexities can arise.
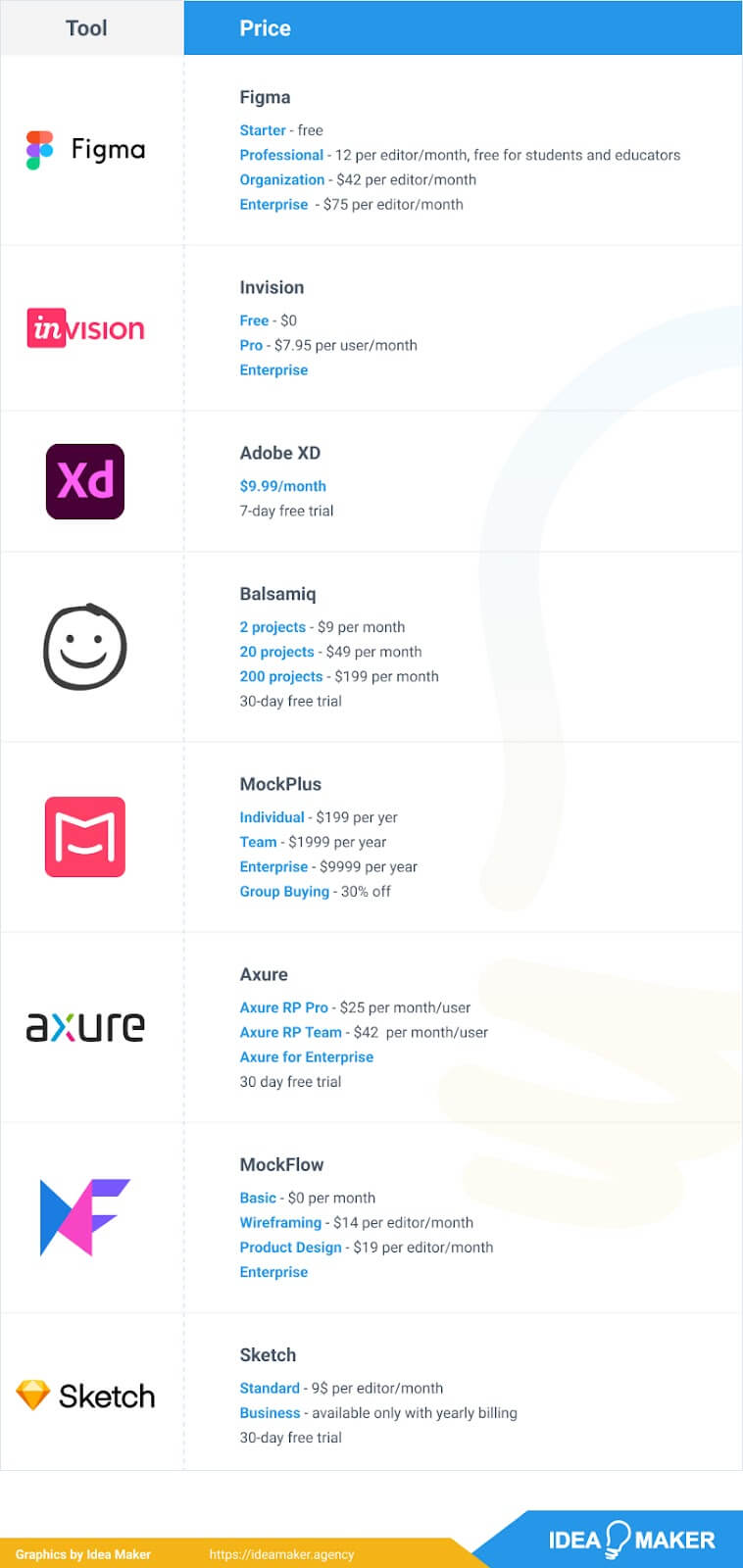
Pricing
The wireframe tools we discussed offer different pricing plans. Many of them provides free trials with their paid versions and includes a free subscription with limited features. The following table summarizs the packages of each wireframe software.
Which Wireframe Tool Is Right For You?
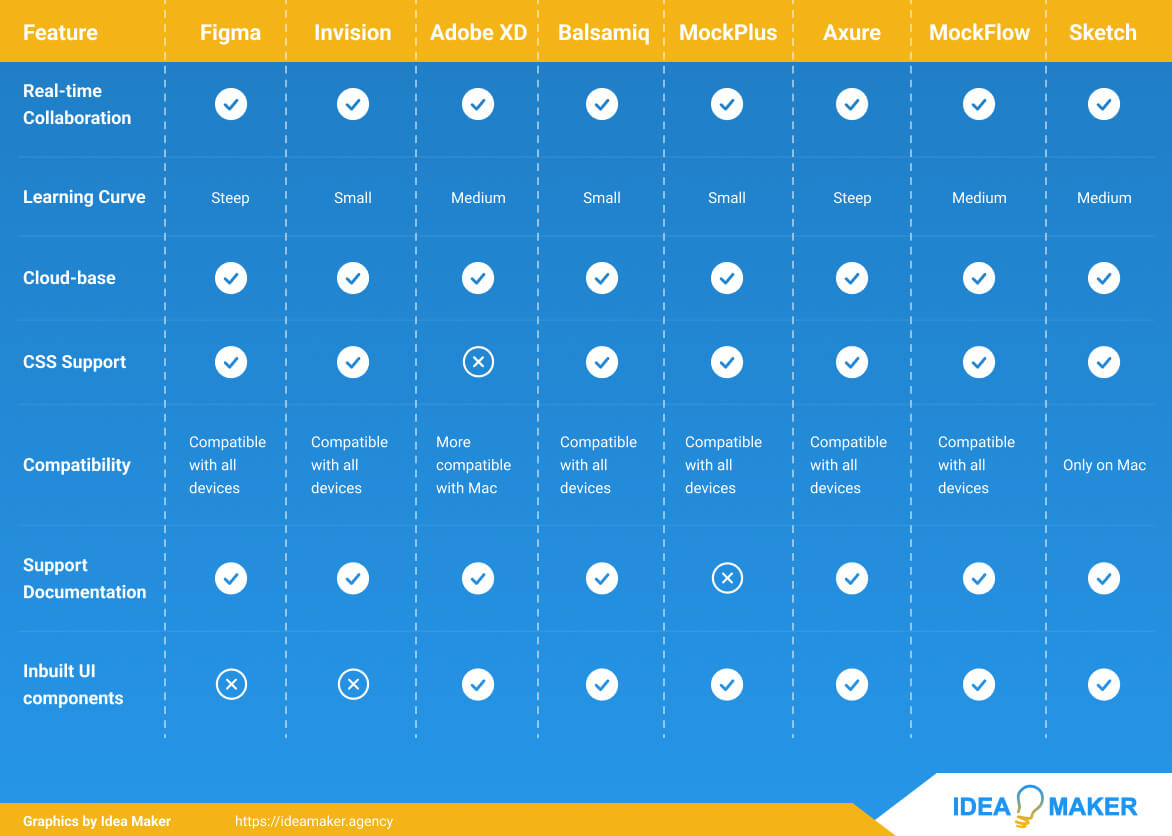
As discussed above, you should consider several pros and cons when deciding on the right wireframe tool for your projects. For example, nowadays, it is best to have a wireframe tool that allows you to design collaboratively with others in real-time to develop a more intuitive design. You must also consider the time it takes to master the tool. If your project has a tight deadline, you cannot spend too much time learning it. Thus, choose a tool with a simple UI with a small learning curve but has the right amount of features.
Also, for quick wireframing, you can look for tools that offer pre-built components and templates to quickly start -off with them. Compatibility and cross-platform support are other major features you need to consider based on the requirements of your projects. Thus, deciding the right tool should be based on your project requirements, available resources, and budget.
Summary
Wireframing is an excellent way of visualizing UX designs. There are plenty of wireframing tools on the market right now, and choosing the right one can be a hectic task if you do not know their pros and cons. This article provided a compilation of the five best wireframing available and discussed their pros and cons for you to decide on the best wireframing tool you should use in your projects.
Robust Prototyping with Idea Maker
At Idea Maker, we enable robust prototyping for developing software applications, including web and mobile applications. Robust prototyping will help you develop consistent and reliable web applications using Idea Maker. Are you excited to do robust prototyping with Idea Maker? Then Contact us today.